CSS (Cascading Style Sheets) je kod koji koristimo da stilizujemo naš sajt. HTML našoj web stranici daje sadržaj i značenje, dok je CSS uljepšava.
Sa HTML-om možemo da napišemo naslov “Sajt o prirodi”, a sa CSS-om ovaj naslov farbamo u plavo.
<h1> Sajt o prirodi </h1>h1 {
color: blue;
}
Pogledajmo kako izgleda stranica bez css-a: stranica samo HTML.
Pogledajmo sad kakao izgleda ta ista stranica sa css-om: HTML + CSS.
CSS ovo postiže zahvaljujući pravilima. Npr ukoliko želimo da naslov na našem sajtu obojimo u plavo napisaćemo sledeći CSS kod:
h1 {
color: blue;
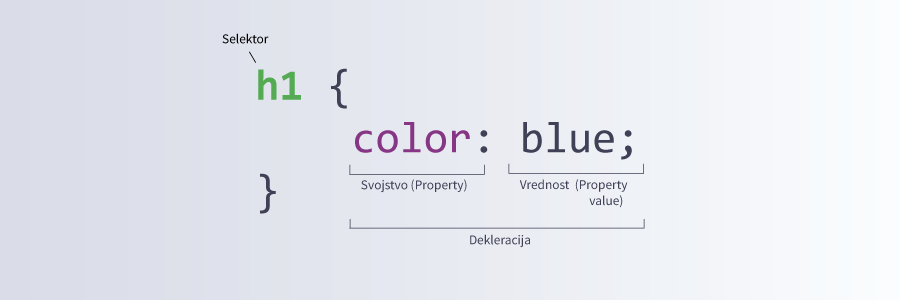
}Na ovom primjeru CSS koda objasnićemo anatomiju CSS bloka.

Selektori (Selector):
Selektor nam govori koje html elemente želimo da stilizujemo. On za nas selektuje element. Npr h1 selektuje sve naslove-h1 , p selektuje sve paragrafe.
Dekleracije (Declaration):
Deklaracije je css pravilo.
“oboji tekst u plavo” -> color: blue.
“neka veličina teksta bude 22px” -> font-size:22px
Dekleracije se sastoje od svojstva(property) i vrednosti (property value)
color:red;-> svojstva(property):vrijednosti(property velue);
Svaka dekleracija se završava sa “;” (tačka zarez). Unutar code bloka {} možemo imati više dekleracija:
h1 {
color: blue;
font-size: 22px;
background-color:lightgreen;
}3 načina za dodavanje CSS-a na HTML stranicu
- linijski CSS (inline style)
- CSS is head sekcije
- CSS iz externog fajla
Linijski CSS (inline style)
Uz pomoć atributa style=”” css kod možemo dodati direktno u element na koji se odnosi.
<h1 style="color:blue">Naslov</h1>CSS is head sekcije
CSS kode možemo dodati između <style> i </style> tagova u head sekciji.
<!DOCTYPE html>
<html>
<head>
<title>Naziv dokumenta</title>
<style>
h1{
color:blue;
}
</style>
</head>
<body>
<h1>Naslov 1</h1>
</body>
</html>CSS iz externog fajla
CSS kod staviti i u zaseban fajl (ime-fajla.css). CSS fajlovi imaju ekstenziju .css.
<html>
<head>
<title>Naziv dokumenta</title>
<link rel="stylesheet" href="folder1/folder2/ime-fajla.css">
</head>
<body>
<h1>Naslov 1</h1>
</body>
</html>3 osnovna tipa CSS selektora
- HTML Selektor
- ID Selektor
- Class Selektor
Do sad smo upoterblajvali samo HTML selektor:e
h1 { color:red;}
koji ‘e selektovati element
<h1> Naslov </h1>Selektujmo isti dio koda sa ID i Class selektorom.
Da bi to uspjeli elementu prvomoradmo dodati id.
<h1 id="nas2"> Naslov </h1>Sada ovaj element možemo ciljati sa CSS kodom
#nas2{
color:red;
}Pokušajmo isto i sa klasom:
<h1 class="nas2"> Naslov </h1>.nas2{
color:red;
}U čemu je razlika između klase i id-a?
U našem primery vidimo da su klase i id selektori naizgled identični i da postoji razlika samo u nazivu. Kod klasa koristimo tačku “.” a kod id-a tarabu “#”. Međutim najbitnija razlika je:
ID je JEDNISTVEN.
Samo jedan element na stranici može imati ID koji nosi naziv #nas2. Kod klasa možemo više naslova da ofarbamo u plavo tako što ćemo im dodati istu klasu. Napravimo klasu koja farba u plavo i nazovimo je “zaplavi”.
.zaplavi{
color:blue;
}Sada tu klasu možemo dodeliti svim elementima čiji tekst želimo ofarbati u plavo.
<h1 class="zaplavi">Naslov h1</h1>
<p class="zaplavi">Paragraf</p>
<h2 class="zaplavi">Naslov h2</h2>
<h3 class="zaplavi">Naslov h3</h3>


