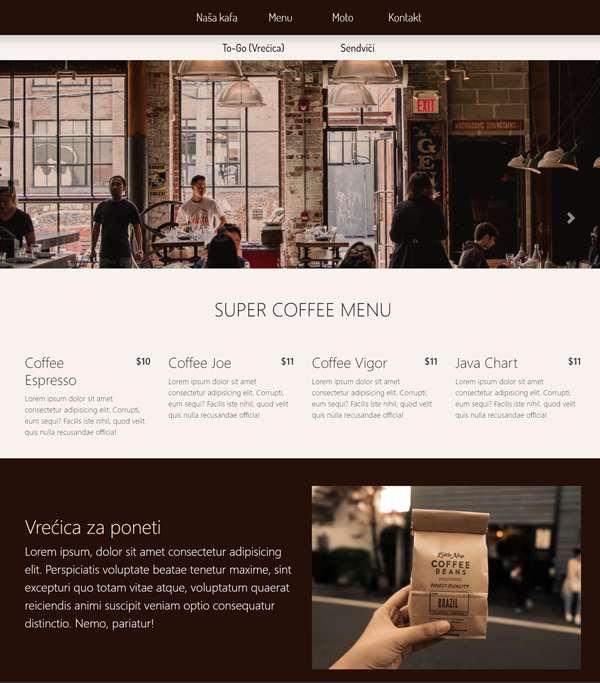
Sajt koji ćemo napraviti: VIDI LIVE . Skini temu besplatno i koristi bez obaveze DOWNLOAD.
U novom fajlu “index.html” pohranimo Bootstrap Starter Template.
<!doctype html>
<html lang="sr">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Moj Cafe!</title>
<style>
</style>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">
</script>
</body>
</html>Sekcija: Opšta CSS pravila
U opštim css pravilima definisali smo boje teksta u naslovima i paragrafima i razdaljinu između sekcija. Svi dijelovi sajta raspoređeni su u elemente <section> kako bi se sa njima lakše upravljalo. Svaka od ovih sekcija ima svoj id koji pomože pri navigaciji. Na njega upućujemo linkove iz navigacionog menija.
h1, h2, h3, p {
color: #250f09;
font-weight: 300;
}
h3 {
font-size: 1.5rem;
}
section {
padding-top: 50px;
padding-bottom: 50px;
}
.h2-light {
font-weight: 300;
color: #e9e2c3;
}
.bg-brown {
background-color: #250f09;
}
.bg-light-brown {
background-color: #f7f2ed;
}Sekcija: Navigacija
Koristimo tamnu navbar-dark bootstrap navigaciju kojoj dodajemo sijenku shadow. Dugme, button je hamburger element koji se pojavljuje na malim ekranima, i omogućava otvaranje navigacionog panela.
Font koji koristimo za navigaciju je Dosis sa fonts.google.com. Ovaj font aktiviramo CSS komandom font-family: ‘Dosis’, sans-serif;. Prje toga je neophodno da ga importujemo u head elementu:
<link href=”https://fonts.googleapis.com/css2?family=Dosis:wght@300;500&display=swap” rel=”stylesheet”>
Pored glavnog menija u ovom primjeru imamo i podmeni. Podmeni je zapravo običan bootstrap red koji smo podelili na dve jednake kolone. U prvoj smo tekst centrirali desno kako bi dobili željeni prikaz class=”text-right”. U podmeniju smo promenili pozadinu i ponašanje linkova gađajući ga preko id-a #submenu.
<nav class="navbar navbar-expand-lg navbar-dark shadow">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample10"
aria-controls="navbarsExample10" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-md-center" id="navbarsExample10">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#nasa-kafa">Naša kafa</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#menu">Menu</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#moto">Moto</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#termin">Kontakt</a>
</li>
</ul>
</div>
</nav>
<section id="submenu" class="shadow-lg">
<div class="container">
<div class="row">
<div class="col-6 text-right">
<a class="nav-link" href="#vrecica">To-Go Vrećica</a>
</div>
<div class="col-6">
<a class="nav-link" href="#sendvich">Sendviči</a>
</div>
</div>
</div>
</section> nav .nav-item a:link,
nav a:visited,
nav a:active {
margin-left: 1.5rem;
font-size: 1.2rem;
font-family: 'Dosis', sans-serif;
font-weight: 300;
color: #f6f1e9 !important;
min-width: 80px;
text-align: center;
}
nav .nav-item a:hover {
color: #ffffff !important;
text-decoration: wavy;
font-family: 'Dosis', sans-serif;
font-weight: 500;
}
#submenu a:link,
#submenu a:visited,
#submenu a:active {
margin-left: 2rem;
font-size: 1.1rem;
font-family: 'Dosis', sans-serif;
font-weight: 500;
color: #250f09 !important;
}
#submenu a:hover {
color: #856258 !important;
}
#submenu {
background-color: #f7f2ed;
padding-top: 0;
padding-bottom: 0;
}
Sekcija: Carousel
U ovoj sekciji koristili smo Bootstrap Carousel, kako bi prikazali tri slike. Defaultnu verziju BT carousela smo jako malo izmenili, menjajući brzinu promene slika data-interval=”2300″ i način promene carousel-fade.
<div id="carouselExampleInterval" class="carousel slide carousel-fade" data-ride="carousel" data-interval="2300">
<ol class="carousel-indicators">
<li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="1"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="http://mozak.org/img-bt-sites/cof-1.png" class="d-block w-100" alt="Kafa">
</div>
<div class="carousel-item">
<img src="http://mozak.org/img-bt-sites/cof-2.png" class="d-block w-100" alt="Kafa">
</div>
<div class="carousel-item">
<img src="http://mozak.org/img-bt-sites/cof-3.png" class="d-block w-100" alt="Kafa">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleInterval" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleInterval" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Sekcija: Cenovnik/Menu
Cenovnik se sastoji od tipova kafe koji su definisani unutar kolone na primeru ispod. Kolone su veličine col-md-3 col-6 tj. zauzimaju 3 redne veličine na srednjim i velikim, i 6 rednih veličina na malim displejima. Ova kolona dalje je podeljena u omeru 8:3. U prvom delu nalazi se proizvod, a u drugom cena. Ispod toga smo započeli još jedan red u kojem smo opisali proizvod. Ovo je primer jednoga proizvoda/elementa iz cenovnika.
<div class="col-md-3 col-6">
<div class="row">
<div class="col">
<h3>Coffee Espresso</h3>
</div>
<div class="col-4 text-right price">$10</div>
<div class="col-12 small">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corrupti, eum sequi? Facilis
iste nihil, quod velit quis nulla recusandae officia!</p>
</div>
</div>
</div>Sekcija: Ponuda (Vrećica To-go, Sendviči)
Ponuda se sastoji od 3 dela. Svaki dio ima tekst sa jedne strane i sliku 500x500px sa druge strane. Stana na kojoj se nalazi slika se menja kako bi izbegli monoton dizajn. Primer prvog dela u kojem reklamiramo vrećicu za poneti.
<section id="vrecica" class="bg-brown">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-6 ">
<h2 class="h2-light mt-md-5">Vrećica za poneti</h2>
<p class="lead text-white">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Perspiciatis
voluptate
beatae tenetur maxime, sint excepturi quo totam vitae atque, voluptatum quaerat reiciendis animi
suscipit veniam optio consequatur distinctio. Nemo, pariatur!
</p>
</div>
<div class="col-12 col-md-6 ">
<img src="http://mozak.org/img-bt-sites/coffe-bag.png" class="img-fluid" alt="Coffee Beans">
</div>
</div>
</div>
</section>Sekcija: Naš moto
Sekcija naš moto predstavlja paragraf sa naslovom koji smo centrirali unutar col-12 kolone.
<section id="moto" class="bg-brown">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-12 mt-md-5 text-center">
<h2 class="text-light-brown h2-light">Naš moto</h2>
<p class="lead text-white">"Perspiciatis voluptate
beatae tenetur maxime, sint excepturi quo totam vitae atque, voluptatum quaerat reiciendis animi
suscipit veniam optio."
</p>
</div>
</div>
</div>
</section> .bg-brown {
background-color: #250f09;
}Sekcija: Odakle dolazi naša kafa?
Ova sekcija slična je prethodnoj sekciji “naš moto”. Razlika je u tome što smo pomoću CSS-a na resposnivan način definisali tekstualne kolona
style="column-width: 300px;"
<section id="nasa-kafa" class="bg-light-brown">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-12 mt-md-5 text-center" style="column-width: 300px;">
<h2 style=" column-span: all;" class="pb-5"> Odakle dolazi naša kafa?</h2>
<p>Lorem e </p>
<p> Inci!</p>
<p>Ulls sequi. </p>
<p> Disti</p>
<p>Id ipsas nulla</p>
</div>
</div>
</div>
</section>Sekcija: Footer
U ovoj sekciji koristili smo horizontalnu navigaciju i listu.
<footer id="kontakt">
<div class="container">
<div class="row">
<div class="col-md-3 col-12">
<h3 class="text-center text-md-left">O nama</h3>
<p>Fugiat reprehenderit
nostrum unde corporis voluptatem in vel dolor commodi a, sit impedit ratione porro praesentium
possimus laudantium voluptatibus totam quis? Dolorem!</p>
<p>Telefon : +123 456 789</p>
</div>
3 x
<div class="col-md-3 col-12">
<h3 class="text-center text-md-left">Izbornik</h3>
<div class=" navbar-nav">
<a class="p-1 " href="#nasa-kafa">Naša kafa?</a>
<a class="p-1 " href="#menu">MENU</a>
<a class="p-1 " href="#moto">Moto</a>
<a class="p-1 " href="#vrecica">Vrećica</a>
<a class="p-1 " href="#sendvici">Sendviči</a>
</div>
</div>
</div>
</div>
</footer>footer {
padding-top: 50px;
padding-bottom: 50px;
background-color: #250f09;
}
footer li,
footer h3,
footer h2,
footer p,
footer a {
color: #e9e2c3 !important;
}
Ovo je bio primer toka izrade web stranice korištenjem Bootstrap framework-a. Detaljan opis svih bootstrap elemenata pronađite u bootstrap dokumentaciji.
Hvala vam što čitate.