Sajt koji ćemo napraviti: VIDI LIVE . Skini sajt besplatno i koristi bez obaveze DOWNLOAD.
U novom fajlu “index.html” pohranimo Bootstrap Starter Template. U ovom kodu nalaze se neophodne biblioteke za Bootstrap.
<!doctype html>
<html lang="sr">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Moja Ordinacija!</title>
<style>
</style>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">
</script>
</body>
</html>Sekcija: Opšta CSS pravila
U ovom odeljku definisaćemo osnovne boje, veličine naslova i razdaljine koje koristimo u našem templejtu.
h1, h2, h3 {
color: #44d1b3 !important;
font-weight: 300;
padding-bottom:30px;
}
p, h5 {
color: rgb(117, 136, 149);
}
section{
padding-top: 100px;
padding-bottom:80px;
}
Promijenimo ponašanje izvornog bootstrap primary dugmića.
.btn-primary {
background-color: #36b99d;
border: none;
border-radius: 0;
}
.btn-primary:hover,
.btn-primary:active {
background-color: #44d1b3;
border-color: #36b99d;
-webkit-box-shadow: 0 0.5rem 1.125rem -0.5rem #36b99d;
box-shadow: 0 0.5rem 1.125rem -0.5rem #36b99d;
}
.btn-primary:not(:disabled):not(.disabled).active,
.btn-primary:not(:disabled):not(.disabled):active,
.show>.btn-primary.dropdown-toggle {
color: #fff;
background-color: #36b99d;
border-color: #36b99d;
}Sekcija: Navigacija
Koristimo svijetlu navbar-light bootstrap navigaciju kojoj dodajemo klasu fixed-top. Ova klasa omogućiće navigaciji da se ona uvijek nalazi na začelju našeg prikaza (na vrhu ekrana). Dugme, button je hamburger element koji se pojavljuje na malim ekranima, i omogućava otvaranje navigacionog panela.
<nav class="navbar navbar-expand-lg navbar-light rounded bg-white fixed-top ">
<div class="container">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample10"
aria-controls="navbarsExample10" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-md-end text-center" id="navbarsExample10">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#o-nama">O nama</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#ordinacija">Ordinacija</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#usluge">Usluge</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#termin"> Zakaži Termin</a>
</li>
</ul>
</div>
</div>
</nav> .nav-item a:link,
.nav-item a:visited,
.nav-item a:active {
margin-left: 1.5rem;
font-size: 1.2rem;
letter-spacing: 1px;
color: #44d1b3 !important;
}
.nav-item a:hover {
color: #36b99d !important;
text-decoration: underline;
}
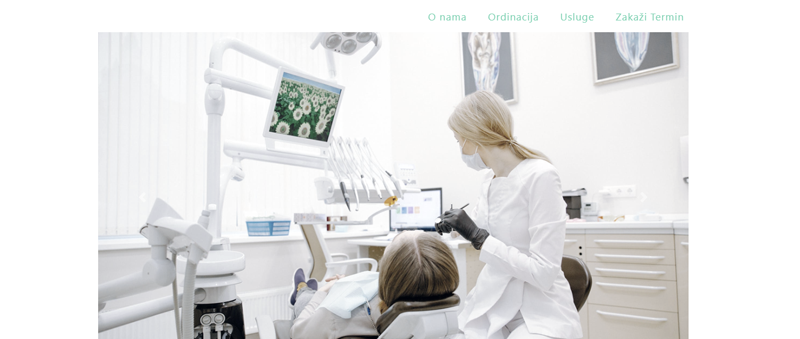
Sekcija: Carousel (Slike)
U ovoj sekciji koristili smo Bootstrap Carousel, kako bi prikazali tri slike. Defaultnu verziju BT carousela smo jako malo izmjenili, mjenjajući brzinu promjene slika data-interval=”2300″ i način promjene carousel-fade.
<div class="container">
<div id="carouselExampleInterval" class="carousel slide carousel-fade" data-ride="carousel" data-interval="2300">
<ol class="carousel-indicators">
<li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="1"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="http://mozak.org/img-bt-sites/dent-1.png" class="d-block w-100" alt="Zubar">
</div>
<div class="carousel-item">
<img src="http://mozak.org/img-bt-sites/dent-2.png" class="d-block w-100" alt="Zubar">
</div>
<div class="carousel-item">
<img src="http://mozak.org/img-bt-sites/dent-3.png" class="d-block w-100" alt="Zubar">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleInterval" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleInterval" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>Sekcija: Tim
Za sekciju tim smo koristili bootstrap kolone.
.col-12 -> naslov tim
.col-lg-4-> član tima 1, .col-lg-4-> član tima 2, .col-lg-4-> član tima 3 !
Za prikaz slike člana tima koristili smo klase rounded-circle img-fluid koja kako bi sliku stavili u krug i napravili je respozivnom.
<section id="tim">
<div class="container">
<div class="row text-center">
<div class="col-12">
<h2>Tim</h2>
</div>
3x
<div class="col-lg-4">
<img src="http://mozak.org/img-bt-sites/dent-team1.png" class="rounded-circle img-fluid p-5" alt="Zubar">
<h3>Maria</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cupiditate ad aut, deserunt consectetur, saepe,
totam nesciunt .</p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
</div>
</div>
</section>Sekcija: O nama
Sekciju o nama napravili smo iz 3 dijela. Svaki dio ima tekst sa jedne strane i sliku 500x500px sa druge strane. Strana na kojoj se nalazi slika se mijenja kako bi izbjegli monoton dizajn. Primjer prvog dijela:
<div class="row">
<div class="col-md-7">
<div class="natpis pt-md-5 ">
<h2 class="display-4 pb-md-4">Kvalitet kojem verujete <br> <span class="text-muted">Naša predanost!</span>
</h2>
<p class="lead">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eos commodi esse repellat minus
earum iure mollitia omnis eveniet quaerat veniam unde architecto, placeat molestias neque animi, nulla
assumenda eaque quod!</p>
</div>
</div>
<div class="col-md-5">
<img src="http://mozak.org/img-bt-sites/dent-gal-1.png" class="rounded-circle img-fluid" alt="Zubarska stolica">
</div>
</div>Sekcija: Usluge
Ovu sekciju napravili smo uz pomoću standardnih Bootstrap card elemenata. Primjer prvog card elementa:
<div class="col-12 col-md-6 col-lg-3 text-center pb-3">
<div class="card">
<img src="http://mozak.org/img-bt-sites/dent-us-1.png" class="card-img-top" alt="Zubar">
<div class="card-body">
<h5 class="card-title">Usluga 1</h5>
<p class="card-text">Accusantium ut, quisquam corrupti hic rerum odit a eos explicabo nemo.
</p>
<a href="#" class="btn btn-primary bg-blue">Pročitaj više</a>
</div>
</div>
</div> .card{
border: solid 1px #d9f5ee;
}
.card:hover{
transform: scale(1.03);
}
Sekcija: Zakaži termin
Bootstrap posjeduje predefinisane izglede za html forme kao i klase koje pomažu prilikom upravljanja sa njima (BT forme). Klasa form-row omogućava nam da forme raspoređujemo pomoću standardnih bootstrap kolona.
Sekcija: Footer
<footer class="container">
<p class="float-right"><a href="#">Nazad na vrh</a></p>
<p>© 2021 Zubar, Inc. · <a href="#">Privatnost</a> · <a href="#">Uslovi</a></p>
</footer>
footer a:link, footer a:visited{
color:#44d1b3;
}
strong a:link,
strong a:hover,
strong a:visited {
color: #44d1b3;
}Ovo je bio primjer toka izrade web stranice korištenjem Bootstrap framework-a. Detaljan opis svih bootstrap elemenata pronađite u bootstrap dokumentaciji.
Hvala vam što čitate.




![Napravite sajt za RESTORAN ili kafe! [Free Download]](https://mozak.org/wp-content/uploads/2020/04/restoran.jpg)