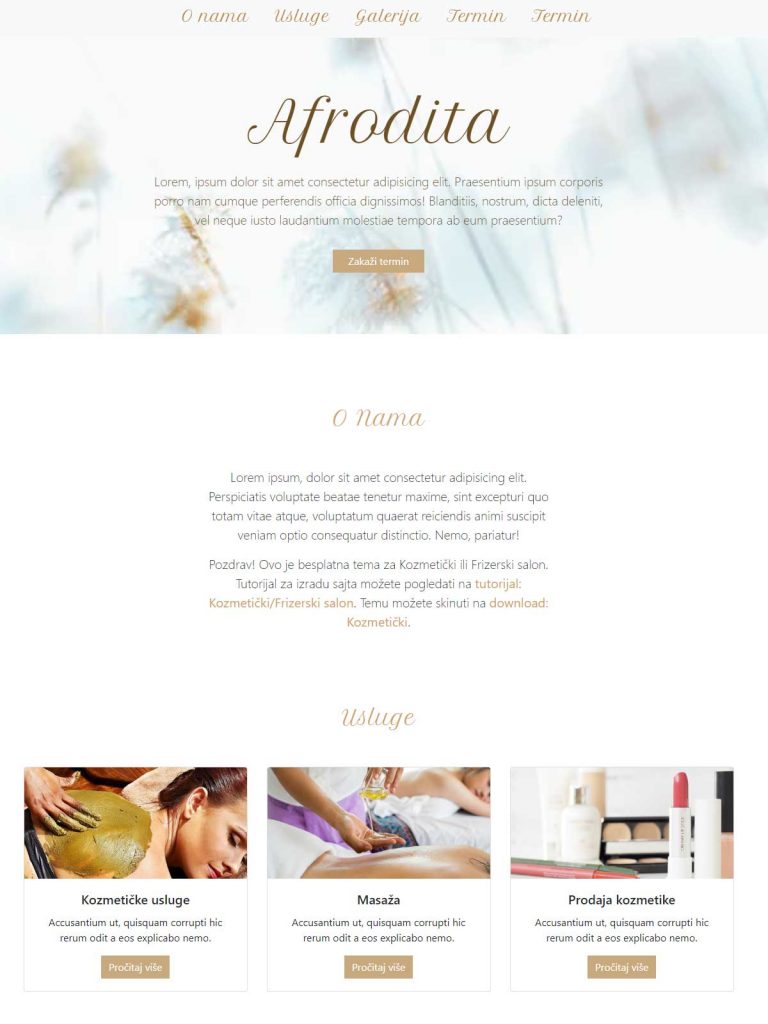
Sajt koji ćemo napraviti: VIDI LIVE . Skini sajt besplatno i koristi bez obaveze DOWNLOAD.
U novom fajlu “index.html” pohranimo Bootstrap Starter Template. U ovom starter kodu nalaze se svi potrebni CSS i JS fajlovi.
<!doctype html>
<html lang="sr">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Frizerski Salon!</title>
<style>
</style>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">
</script>
</body>
</html>Opšta CSS pravila
Sve delove sajta smestićemo u sekcije kako bi lakše mogli da gađamo strukturu sajta pomoću CSS-a. U setu osnovnih CSS pravila definisaćemo i razmak unutar tih sekcija section{…}.
section {
padding-top: 80px;
padding-bottom: 80px;
}
h1 {
font-family: 'Petit Formal Script', cursive;
}
h2,
h3 {
font-family: 'Petit Formal Script', cursive;
color: #d1a363;
padding-bottom: 50px;
}
h3 {
font-size: 1.4rem;
}
.text-brown {
color: #d1a363;
}Za navigaciju i naslove koristićemo font Petit Formal Script. Ovaj font koristimo tako što ga uključimo u <head> sekciju sajt. A potom se koristimo uz pomoć pravila font-family: ‘Petit Formal Script’, cursive; . Font smo izabrali iz velike liste Goolge fontova (fonts.google.com).
<head>
<link href="https://fonts.googleapis.com/css?family=Petit+Formal+Script&display=swap" rel="stylesheet">
</head>Sekcija: Jumbotron
Koristimo Bootstrap Jumbotron. Za Jumbotron smo definisali pozadinu background-image: url(); background-repeat: no-repeat; background-size: cover; , i boju teksta unutar njega.
.jumbotron {
background-image: url(https://images.unsplash.com/photo-1559537713-ad9a262e4241?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60);
background-position: top right;
background-repeat: no-repeat;
background-size: cover;
padding-top: 200px;
background-color: gray;
}
.jumbotron h1,
.jumbotron p {
color: #c79c60;
}Sekcija: O nama
Dio sa naslovom sekcije (h2) obuhvata 12 kolona tj. celi red. Taj tekst je centriran klasom text-center. Ispod njega se nalazi paragraf koji je na srednjim i velikim ekranima ograničen u 6 kolona (col-md-6) i centriran klasom justify-content-center.
<section id="o-nama">
<div class="container">
<div class="row">
<div class="col-12">
<h2>O Nama</h2>
</div>
<div class="col-12 col-md-6 ">
<p>Lorem ipsum, dolor sit amet ...!</p>
</div>
</div>
</div>
</section>Sekcija: Usluge
Za ovu sekciju smo koristili Bootstrap Card elemente.
<div class="card">
<img src="http://mozak.org/img-bt-sites/koz-us-1.png" class="card-img-top"
alt="Kozmetičke usluge">
<div class="card-body">
<h5 class="card-title">Kozmetičke usluge</h5>
<p class="card-text">Accusantium ut, quisquam corrupti hic rerum odit a eos explicabo nemo.
</p>
<a href="#" class="btn btn-primary bg-blue">Pročitaj više</a>
</div>
</div>Boje dugmića u kartici smo promenili tako što smo promenili ponašanje standardnog bootstrap primary dugmića:
.btn-primary {
background-color: #c8a97e;
border: none;
border-radius: 0;
}
.btn-primary:hover,
.btn-primary:active {
background-color: #6e5025;
border-color: #6e5025;
-webkit-box-shadow: 0 0.5rem 1.125rem -0.5rem #6e5025;
box-shadow: 0 0.5rem 1.125rem -0.5rem #6e5025;
}
.btn-primary:not(:disabled):not(.disabled).active,
.btn-primary:not(:disabled):not(.disabled):active,
.show>.btn-primary.dropdown-toggle {
color: #fff;
background-color: #6e5025;
border-color: #6e5025;
}
Sekcija: Galerija
Za galeriju smo koristili biblioteku ekko-lightbox. Da bi koristili ovu galeriju u head trebate uključiti css file ekko-lightbox.css, a u <body> element js file ekko-lightbox.min.js .
<head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.3.0/ekko-lightbox.css"> </head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.3.0/ekko-lightbox.min.js"></script>
</body>Pre kraja </body> elementa trebate pokrenuti skriptu sa:
<script>
$(document).on('click', '[data-toggle="lightbox"]', function (event) {
event.preventDefault();
$(this).ekkoLightbox();
});
</script>Sekcija: Zakažite termin
Bootstrap poseduje predefinisane izglede za html forme kao i klase koje pomažu prilikom upravljanja sa njima (BT forme). Klasa form-row omogućava nam da forme raspoređujemo pomoću standardnih bootstrap kolona.
Sekcija: Cenovnik
Cenovnik se sastoji od naslova i elemanta(ponuda). Jedna ponuda zauzima prostor od 6 kolona na srednjim i velikim ekranima(col-md-6). Prostor od 6 kolona dalje delimo na 2 dela tako što u njemu započinjemo novi red. Taj novi red delimo u proporciji 8:4. (col-8, col-4). U koloni col-4 nalazi se cena, i zbog toga tekst koji joj pripada sortiramo desno. Na taj način postižemo željeni izgled cenovnika.
Primer ponude:
<div class=" col-12 col-md-6">
<div class="row">
<div class="col-8">
<h3>Ultrazvuk lica</h3>
</div>
<div class="col-4 text-right price">$20</div>
<div class="col-12 small">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corrupti, eum sequi? Facilis
iste nihil, quod velit quis nulla recusandae officia!</p>
</div>
</div>
</div>Sekcija: Footer
<footer>
<div class="container">
<div class="row">
<div class="col-12 py-2 text-brown">
<p class="float-right"><a href="https://mozak.org/">Povratak na početak</a></p>
<p>© 2020-2022 Afrodita, Inc. · <a href="https://mozak.org/">Privatnost</a> · <a href="#">Uslovi</a>
</p>
</div>
<p>Photo credits goes to Pixabay, David Geib, Maria Lindsey Multimedia Creator and Polina Tankilevitch
from paxels.com</p>
</div>
</div>
</footer>Ovo je bio primer toka izrade web stranice korištenjem Bootstrap framework-a. Detaljan opis svih bootstrap elemenata pronađite u bootstrap dokumentaciji.
Hvala vam što čitate.




![Napravite sajt za RESTORAN ili kafe! [Free Download]](https://mozak.org/wp-content/uploads/2020/04/restoran.jpg)