Ovaj tip HTML elemenata je izuzetno značajan za SEO. HTML sadržaj na stranici raspoređen je u okviru logičkih cijelina koje su omeđene div elementima. Div elementi sa sobom ne nose nikakvo dodatno značenje, stil ili strukturu. Oni grupišu sadrža kako bi sa njim mogli lakše upravljali putem CSS i JS pravila.
Navigacija na sajtu obično se nalazi unutar div elementa sa klasom nav, <div class=”article”>, članci u div elementu sa klasom article <div class=”article”> i sl. Pošto svaki sajt ima navigaciju i članke, stvoreni su semantički HTML tagovi koji zamenjuju ove uobičajne kombinacije div elemenata i klasa.
<div class=”article“> —-> <article>
<div class=”nav“> —-> <nav>
Putem standardnih HTML elemenata članak ćemo definisati na sledeći način:
<div class="article">
<h1>Naslov clanka</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet amet non, culpa voluptatibus eum velit
perferendis, reprehenderit.</p>
</div>Koristeći HTML semantičke elemente isti kod ćemo definisati:
<article>
<h1>Naslov clanka</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet amet non, culpa voluptatibus eum velit
perferendis, reprehenderit.</p>
</article>Na ovaj način web spideri i web crawleri (Google, Yahoo) mogu lakše da razumiju šta se nalazi na html stranici, koji dio stranice se odnosi na navigaciju, a koji na članke.

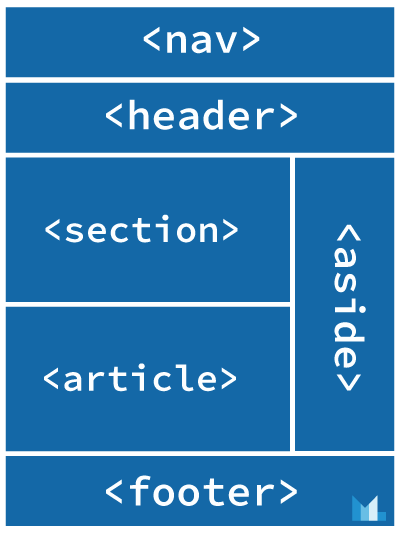
Ostali semantični HTML elementi su:
| <nav> | Navigacija |
| <main> | Glavni dio stranice |
| <article> | Članak |
| <header> | Header |
| <footer> | Footer |
| <section> | Proizvoljna sekcija u dokumentu |
| <aside> | Sadržaj pored stranice |
| <time> | Datum i vrijeme |
| <mark> | Markiran tekst |
| <figure> | Definiše elemente poput: ilustracija, slika, dijagrama koda i sl., |
| <figcaption> | Opis za <figure> element |
| <details> | Detalji koje korisnik može otvori/zatvori, prikaže/sakrije |
| <summary> | Uvijek vidljivi dio koji ide uz element <details> |



